Why? 🤷♂️
I have been trying to learn JS for the better part of a decade. I always seem to get disheartened, lose motivation, have trouble understanding, and ultimately fail 💩. This time I hope to decrease the pressure, relax the timelines, and try to digest everything. This in itself runs the risk of losing momentum, so I started this blog. A place to track my progress, thoughts, fears and progress.
How I'll do it
- 👉 User stories - Practice Scrum (This episode!)
- Development flowchart - Plan out how to build it
- Project Management - Track and stay motivated
I will show code snippets and explanations and share all source files, so if anyone ever reads this, feel free to constructively trash me.
if (isFat) {
stillDieting = true;
}
What I'll build
I will build a weight tracker webapp that records a user's weight on a daily basis, plotting the data on a graph that shows a goal weight & trend-line, and supporting multiple users. Data will be stored on something like firebase.
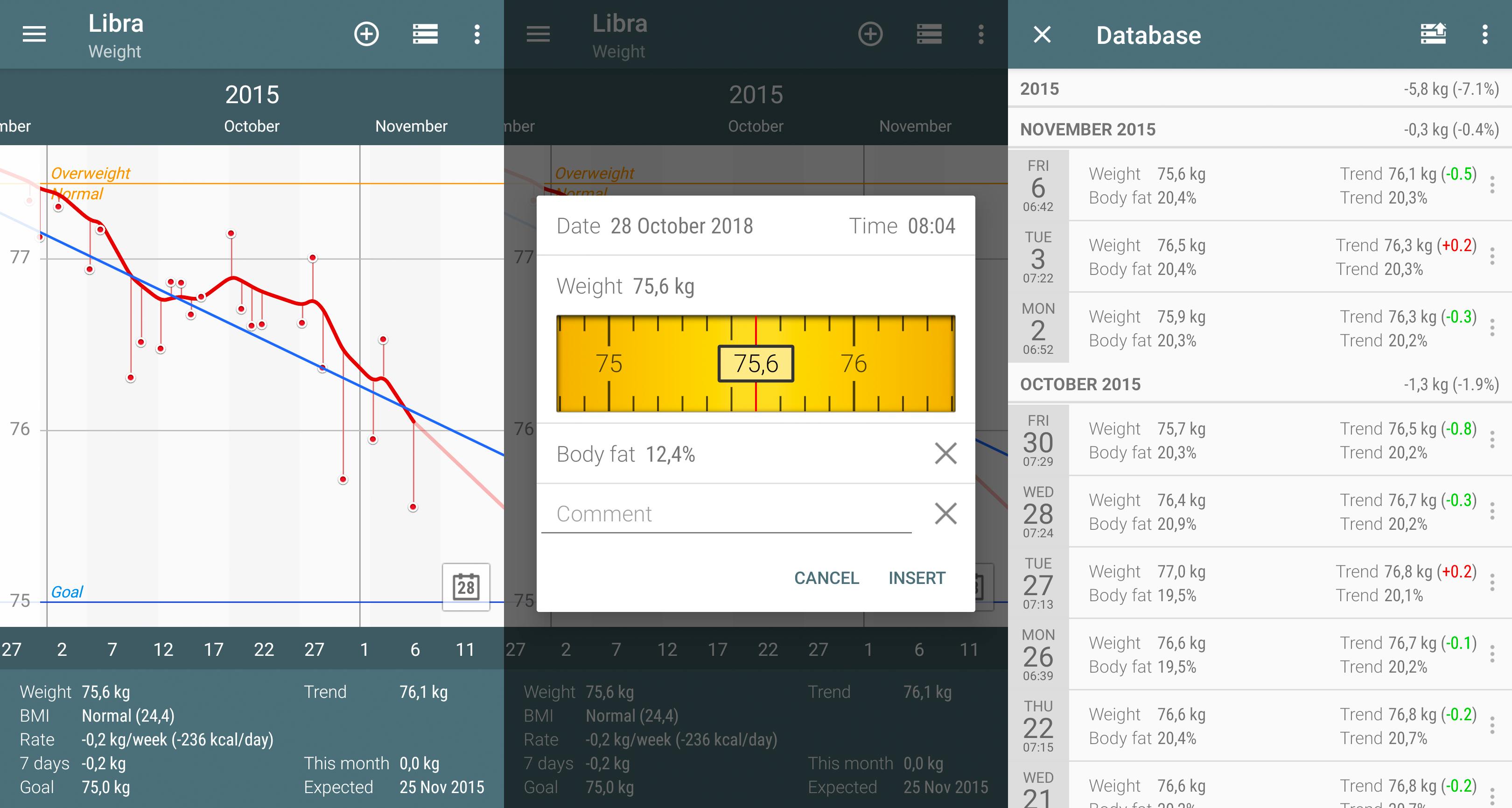
My inspiration is Libra for android:

Graph view, styled input, entries list
What comes next?
- Refactor/Rebuild as MVC
- Rebuild in ReactJS 😎
User Stories
- As a user, I want to record my weight, so I can keep a daily record of my fatness.
- As a user, I want to edit previous recordings, so I can correct any mistakes I make.
- As a user, I want to see my weight history on a graph, so I can see my overall progress.
- As a user, I want to see a trend-line, so I know if I am making progress or not.
- As a user, I want to see my BMI classification, so I know how healthy I am.
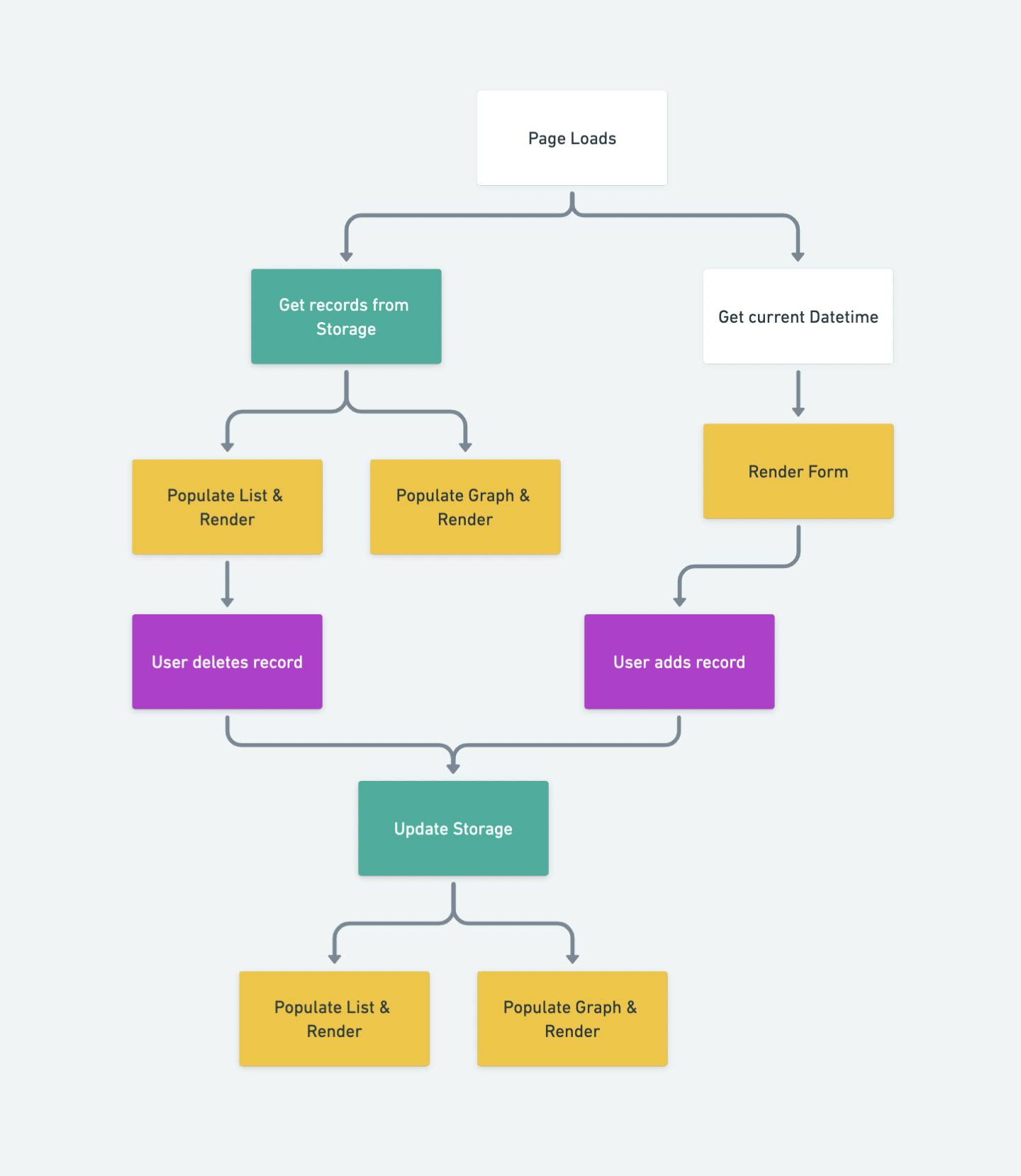
Flow Chart
Purely experimental, I do not yet have enough knowledge to know if this is accurate, meaningful, or useful, but it's helpful for my planning and understanding.

Big shout out to Damian Demasi. I was so inspired by his learning journey and To-Do app blog post on Hashnode, I shamelessly ripped him off.